Часто можно увидеть сокращения в JS. То что на первый взгляд кажется непонятным, потом может оказаться удобным в использовании. Эти методы по отдельности описаны на сайте для разработчиков mozilla
1. Условие если
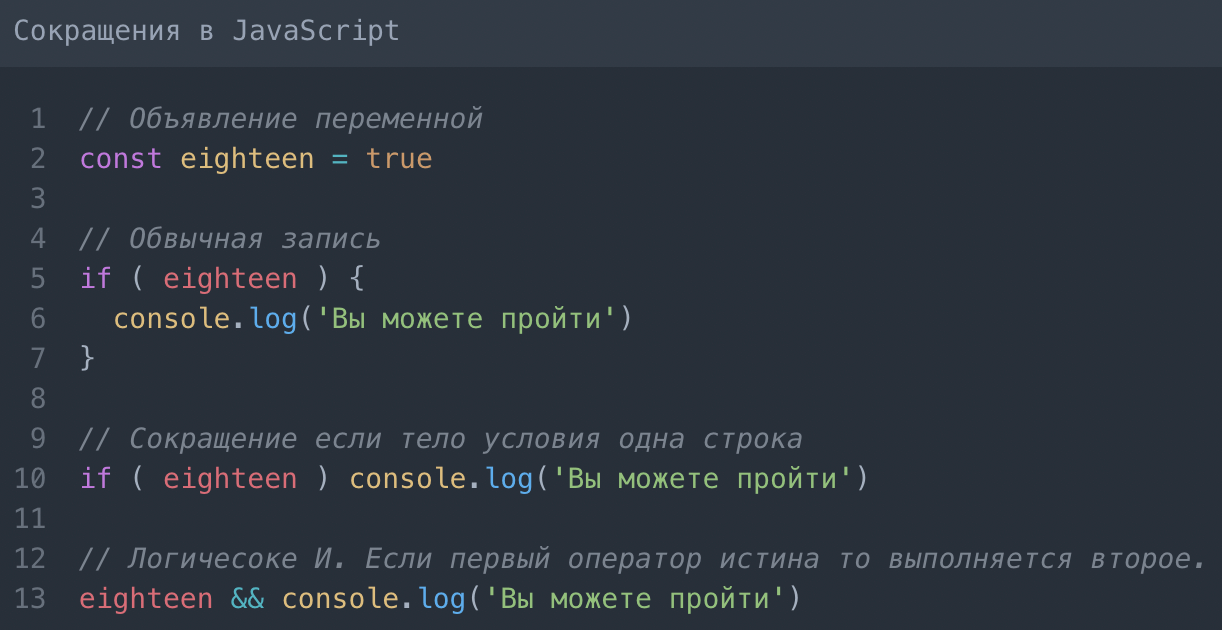
JavaScript
// Объявление переменной
const eighteen = true
// Обычная запись
if ( eighteen ) {
console.log('Вы можете пройти')
}
// Сокращение если тело условия одна строка
if ( eighteen ) console.log('Вы можете пройти')
// Логическое И. Если первый оператор истина то выполняется второе.
eighteen && console.log('Вы можете пройти')2. Условие если, иначе
JavaScript
// Обычная запись
if (name) {
console.log(name)
} else {
console.log('Имя отсутствует')
}
// Сокращение если тело условия одна строка
if (name) console.log(name)
else console.log('Имя отсутствует')
// Тернарный оператор
name ? console.log(name) : console.log('Имя отсутствует')
// Логическое ИЛИ. Если переменная приводится к типу false то
// происходит проверка второго условия и эта строка выводится.
console.log( name || 'Имя отсутствует')Тут нужно быть аккуратным, потому что например если значение переменной для проверки равно 0 то оно будет приведено к false и выполнится код второго оператора.
3. Округление в меньшую сторону
JavaScript
// Обычная запись округлит до 3
Math.floor(3.7)
// Возвдение в степень
Math.pow(2, 3)
// Сокращенная запись округления в меньшую сторону
~~(3.7)
// Сокращеннаая запись возведения в степень
2 ** 3
4. Преобразование типов
JavaScript
const str = '21'
const num = 34
// Обычная запись по два варианта
const toNum = Number(str)
const toNum2 = parseFloat(str)
const toStr = String(num)
const toStr2 = num.toString()
// Сокращенная
const toNumShort = +str
const toStrStort = '' + num
5. Объявление переменных
JavaScript
// Обычная
const name = 'Mikhail'
const age = 34
// Сокращенная если ключевое слово определения переменной совпадает
// для всех переменных. В примере const может быть let или var
const name = 'Mikhail', age = 346. Стрелочные функции
JavaScript
// Обычная функция
function triangleArea (a, h) {
return a * h / 2
}
// Стрелочная функция
const triangleArea = (a, h) => {
return a * h / 2
}
// Стрелочная функция сразу возвращает значение
const triangleArea = (a, h) => a * h / 27. Callback функция как параметр
JavaScript
const arr = [1, 2, 3]
function multiplyByIndex(el, index) {
return el * index
}
// Длинная запись
const newArr = arr.map( (el, index) => multiplyByIndex(el, index))
// Сокращенная если параметры совпадают
const newArr = arr.map(multiplyByIndex) 8. Функция как свойство объекта
JavaScript
// Длинная запись
const obj = {
name: 'Mikhail',
sayHello: function() {
return "Hello from " + this.name
}
}
// Сокращенная
const objShort = {
name: 'Mikhail',
sayHello() {
return "Hello from " + this.name
}
}9. Шаблон строки
JavaScript
const text = "Текст с описанием..."
// Конкатенация строк
const section = "<p>" + text + "</p>"
// Использование шаблонного литерала
const sectionShort = `<p>${text}</p>`10. Операции с числами
JavaScript
let num = 12
// Длинная запись
num = num * 3
num = num / 3
num = num + 3
num = num - 3
// Если нужно выполнить опаерацию с этой же переменной можно сократить
num *= 3
num /= 3
num += 3
num -= 3
// Прибавить 1 или отнять
num++
num--11. Деструктуризация массивов и объектов.
JavaScript
const obj = { age: 34, city: "Batumi", country: 'Georgia' }
// Объявление переменных значения равны свойствам объекта
const age = obj.age
const city = obj.city
// Сокращение если имена совпадают.
const { age, city } = obj
// Можно указать другое имя например city = userCity
const { age, city: ucsrCity } = obj
// Значение по умолчанию если такого свойства нет
const { age, city = 'New york' } = obj
// Оставшиеся свойства можно добавить в другой массив
const { age, ...otherProps } = obj
// age = 34; otherProps = {city: "Batumi", country: 'Georgia' }
// Массивы
const arr = [ 10, 22, 7 ]
// Стандартное объявление переменных с указанием индексов массива
const x = arr[0]
const y = arr[1]
// Сокращение когда порядок переменной соответствует индексу массива
const [ x, y ] = arr
// Ненужные можно пропустить добавив запятую
const [ x, , z ] = arr12. Цикл
JavaScript
const arr = [ 10, 22]
// Цикл for с объявление индекса
for ( let i = 0; i < arr.length; i++) {
console.log(arr[i])
}
// Цикл for of сокращенная версия, переменная содержит текущий элемент
for ( const el of arr) {
console.log(el)
}
// Если нужен индекс используется метод массива entries()
for ( const [i, el] of arr.entries()) {
console.log(i, el)
}
// Метод forEach проходит по всем элементам массива
arr.forEach ( el => console.log(el))
// В функции дальше есть следующие параметры index, arr
arr.forEach ( (el, index, arr) => console.log(el, index, arr))13. Проверка свойств объекта
JavaScript
const obj
const x = obj.table !== undefined && obj.table.cell !== undefined ? obj.table.cell : 'Значение по умолчанию'
// Оператор ? проверяет есть ли такое свойство у объекта, если нет
// то возвращает значение указанное после ??
const x = obj?.table?.cell ?? 'Значение по умолчанию'Проверять свойства объекта нужно что бы не было ошибки Cannot read properties of undefined. Например если у object нет свойства table а мы пытаемся получить значение obj.table.cell
14. Расширение массивов или объектов
JavaScript
const arr1 = [ 11, 23 ]
const arr2 = [ 82, 99 ]
// Функция concat() осуществляет слияние 2 массивов и возвращает 3
const arr3 = arr1.concat(arr2)
// Слияние используя деструктуризацию
const arr3 = [ ...arr1, ...arr2 ]
const obj1 = { country: 'Georgia', city: 'Batumi'}
const obj2 = { sea : 'Black' }
// что бы первый объект не был изменен первым указывается пустой объект
const obj3 = Object.assign({}, obj1, obj2)
// Деструктуризцаия для слияния объектов
const obj3 = { ...obj1, ...obj2 }14. Создание объектов из переменных
JavaScript
const city = 'Batumi'
const country = 'Georgia'
const obj = {
city : city,
country : country,
}
// Короткая запись если имя свойства и переменной совпадает
const obj = {
city,
country,
}15. Поменять местами значения переменных
JavaScript
let currentCity = 'Mersin'
let city = 'Batumi'
// Что бы поменять значения местами классическим способом нужно создать
// третью временную переменную
let temp = currentCity
currentCity = city
city = temp
// Способ через деструктуризацию массивов
[ currentCity, city ] = [ city, currentCity ]16. Проверка переменной на несколько условий.
JavaScript
// Проверка нескольких условий через оператор ИЛИ
if ( role === 'admin' || role === 'superadmin' || role === 'user') {
console.log('Доступ разрешен')
}
// Другой способ проверки, есть ли значение в массиве
if ( ['admin', 'superadmin', 'user' ].includes(role) ) {
console.log('Доступ разрешен')
} 17. Фильтрация массива
JavaScript
// Массив в котором нужно убрать пустые строки, ноль, null, undefined
let arr = [ '', 'name', 127, 0, undefined, null, -12]
// Через цикл for сравниваем все значения
let filterArr = []
for ( let i = 0; i < arr.length; i++ ) {
if( arr[i] !== '' && arr[i] !== 0 && arr[i] !== undefined && arr[i] !== null ) filterArr.push(arr[i])
}
// Тут сработает приведение типа значения к Bollean (false / true)
for ( let i = 0; i < arr.length; i++ ) {
if( arr[i]) filterArr.push(arr[i])
}
// Так же приведение типов но через функцию filter. Происходит цикл через
// каждый элемент если возвращается true то элемент добавляется в новый
// массив.
const filterArr = arr.filter( el => el)
// Встроенная функция Boolean принимает параметр и возвращает false / true
// Так как параметр совпадает его можно не указывать
const filterArr = arr.filter( Boolean )Заключение
Если я что-то забыл или не знаю, то напишите об этом в комментариях или мне на почту. Надеюсь что статья была полезна и вы узнали что нибудь новое для себя.

Добавить комментарий